在cloudflare用pages部署静态站点,可以使用Github仓库,也可以上传静态页面文件,可自定义域名,也可使用Cloudflare提供的二级域名。我这里用上传hugo生成的静态页面文件夹来部署,非常简单,只是记录一下部署过程。
1. cloudflare pages的限制 #
优点: #
- 无限站点数
- 无限请求数
- 无限带宽流量
- 无限次部署预览
- 无限团队协作成员数
- 支持CNAME域名绑定
免费套餐的一些限制: #
- Cloudflare Pages网站最多可以包含20,000个文件,但普通的博客在发展前期足够了。
- Cloudflare Pages网站资产的最大文件大小为25mb。
2. hugo的本地安装和部署 #
这里就省略了,重点说下后面在cloudflare pages上部署的过程,当然cloudflare的注册也省略了。
3. cloudflare pages用本地文件上传的方式部署博客的过程 #
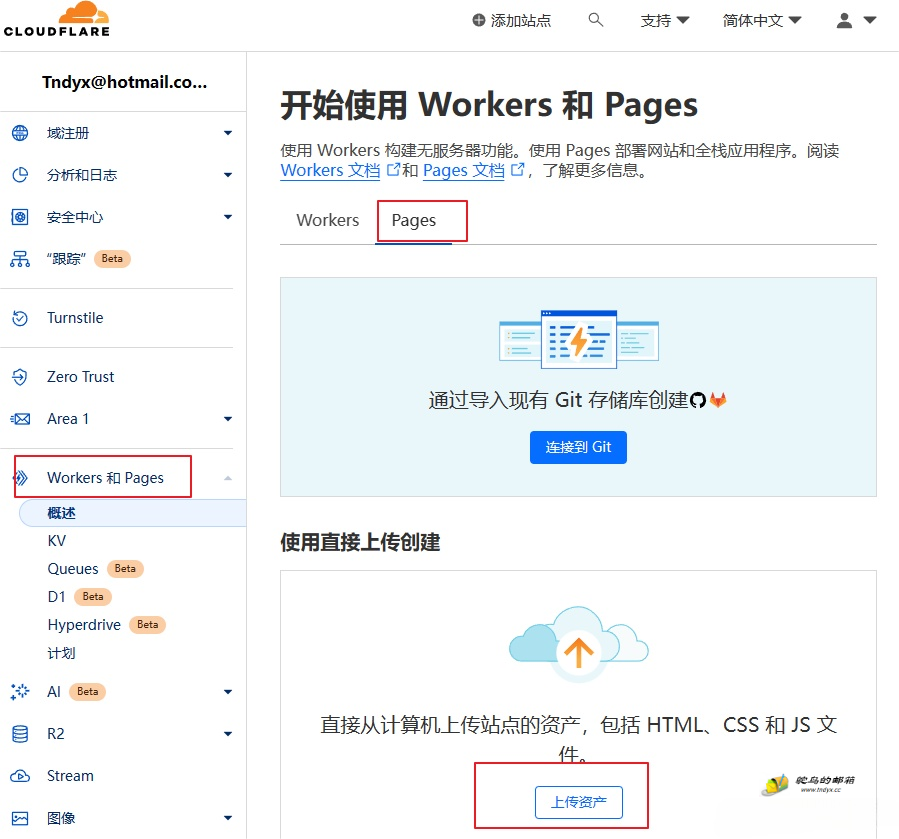
3.1 打开pages页面并点击上传资产。 #

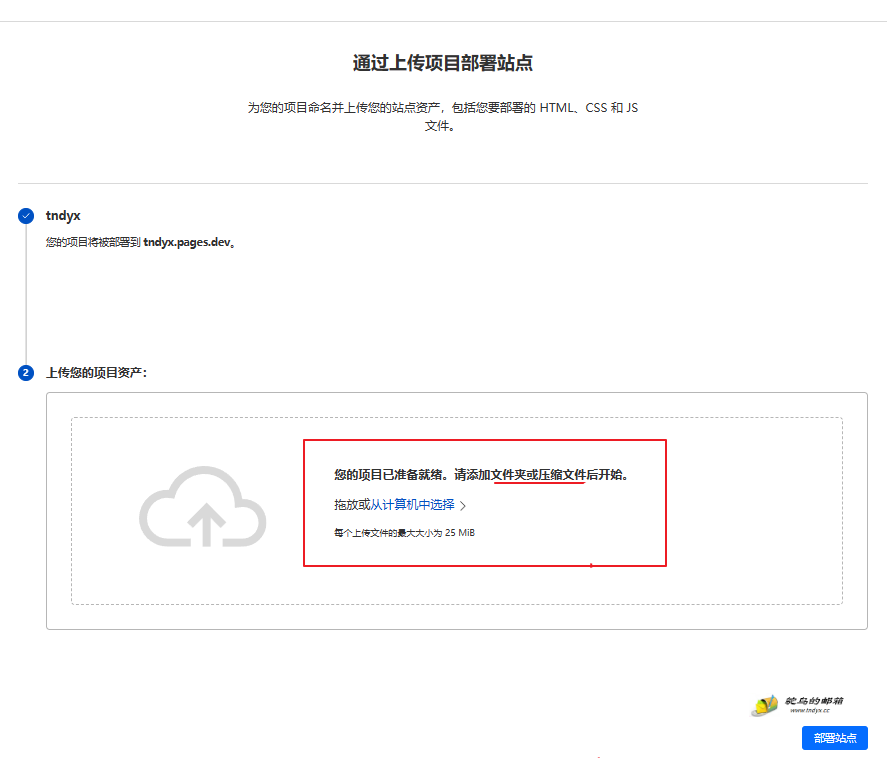
3.2 创建项目名后上传静态文件 #
要求上传文件夹或压缩包,我hugo生成的public的文件夹拖进去。

3.3 上传完成后点击部署站点并点击继续处理项目 #
3.4 初步部署完成状态下一步可以设定自定义域名设定 #
有个创建新部署的按钮是用来更新内容的,再次更新的时候把这里点开再重新上传一次,重复的文件会覆盖旧的文件。
